aws-samplesでCDKによるAmazon DataZoneの構築
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
データ事業本部ビッグデータチームのkasamaです。
今回は、以下のAWS ビッグデータブログで紹介されているAWS CDKを使用したAmazon DataZoneのデプロイをしてみたいと思います。基本的に下記リンクの手順通りなのですが、私の環境下ではIAM Identity Centerを無効にしていたので、少し修正が必要でした。修正箇所やDevcontainerでの環境構築を中心に記載したいと思います。
前提条件
Admin IAM Role
以降の作業は全てAdministratorAccessポリシーを持つ、IAM Roleで作業します。
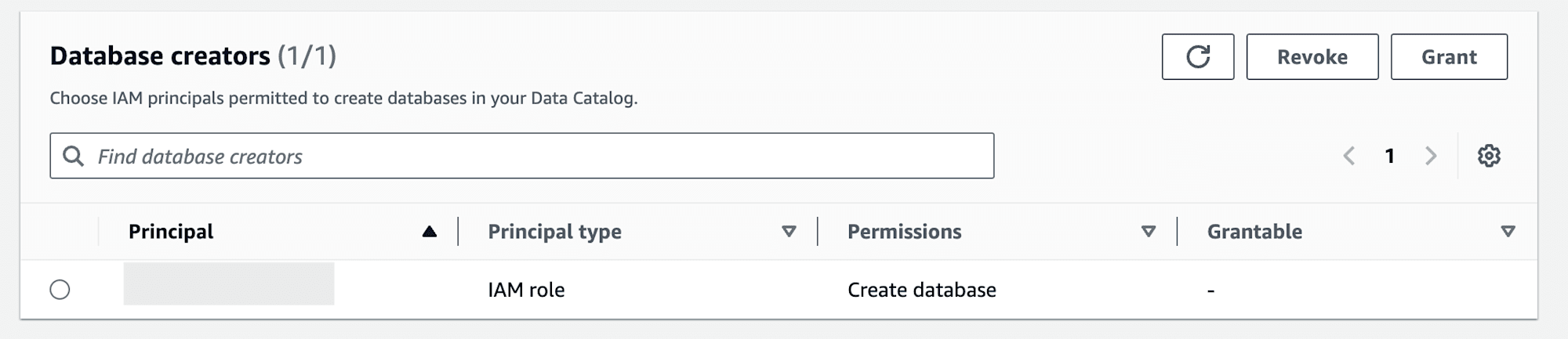
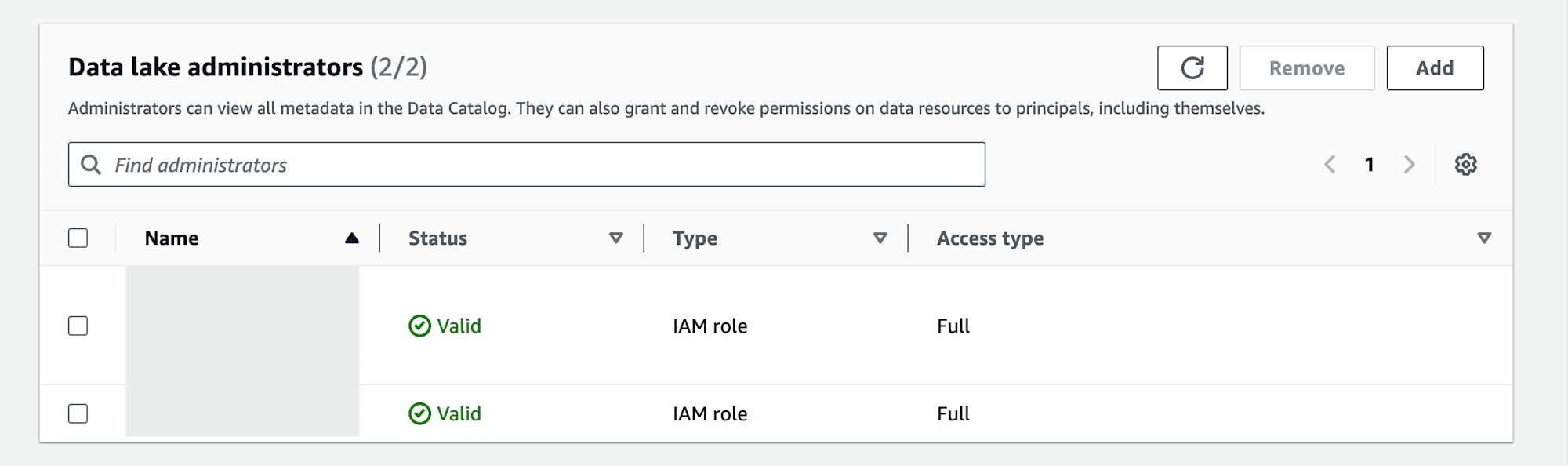
作成したIAM RoleでGlue Data CatalogをcreateできるようにAWS Lake FormationのAdministrative roles and tasksからPermissionをGrantします。同様にData lake administratorsで管理者として登録しておきます。


既存S3 Bucket、AWS Glue Data Catalog
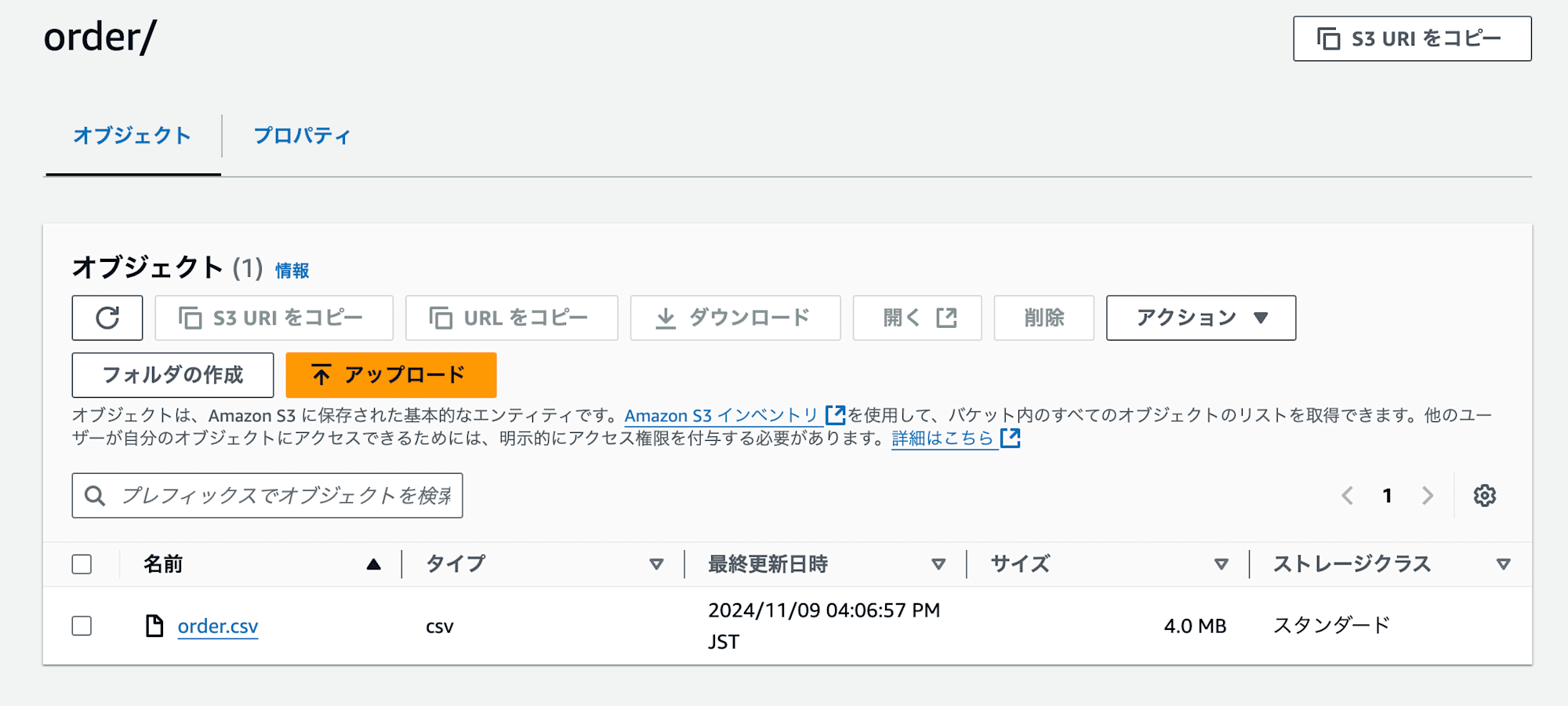
手動で連携させるためのS3 Bucketを作成し、sampleデータを格納します。今回はAmazon DataZoneのworkshopで使用したorder.csvを使用します。

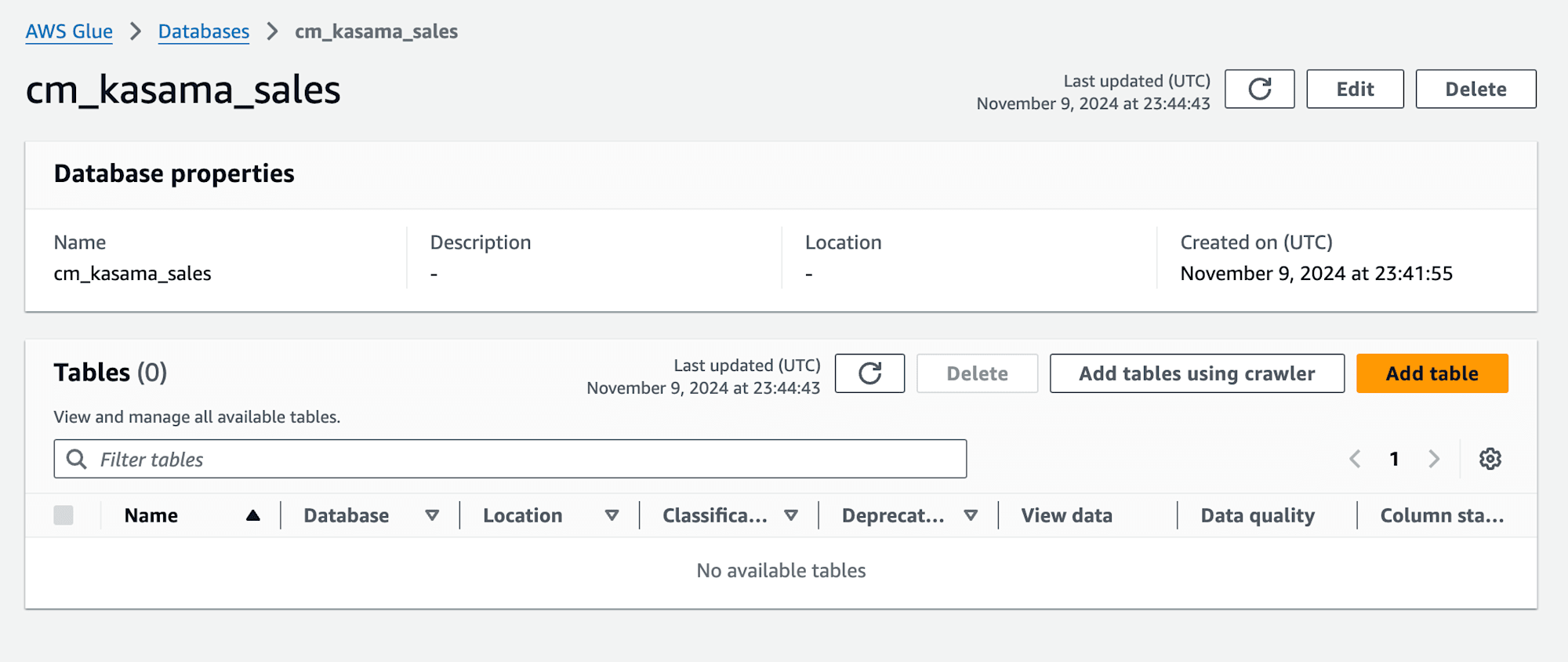
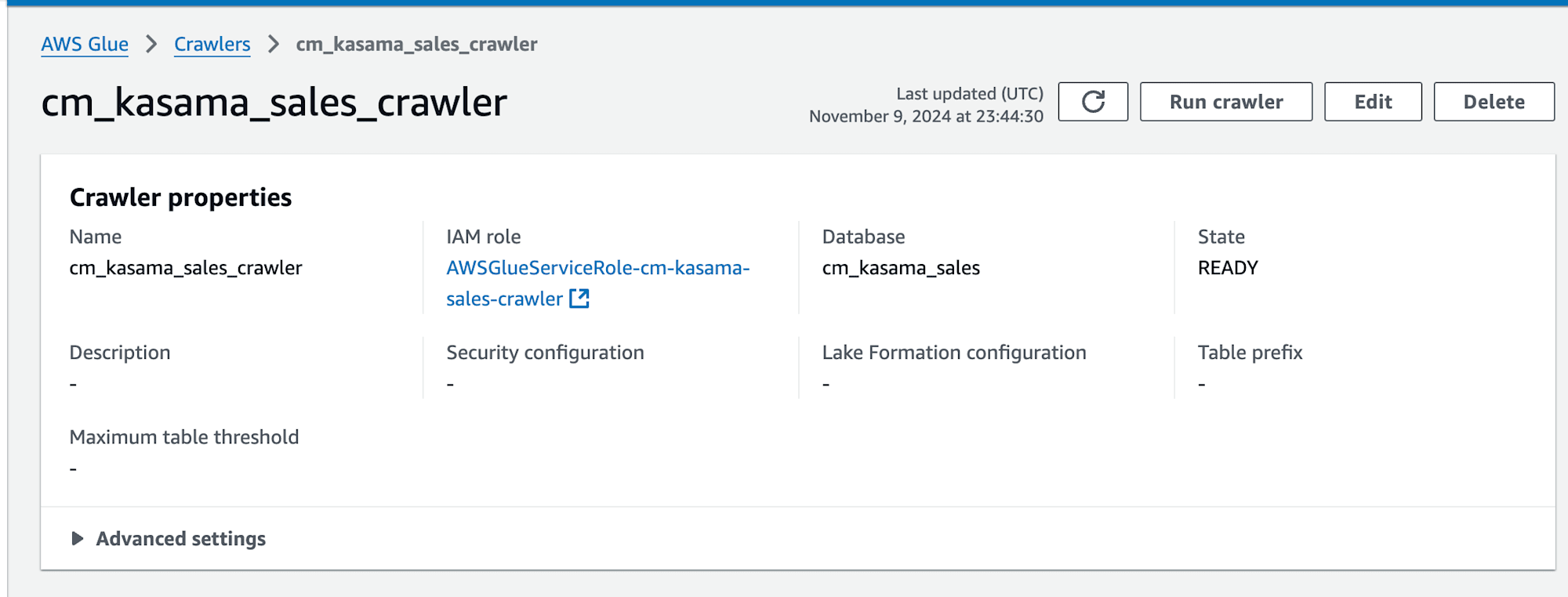
次に手動でGlue DBを作成し、先ほどのS3格納したcsvがあるS3 PathからTarget Glue DBとなるGlue Crawlerを作成します。この辺りの設定は、先ほどのワークショップの4.Amazon DataZone で公開するデータを作成する オプション:手作業でのデータカタログ作成通りにやっています。


次にAWS Lake FormationのData lake permissionsでGlue CrawlerのIAM Roleに対して、作成したDBへのcreate table権限をGrantします。
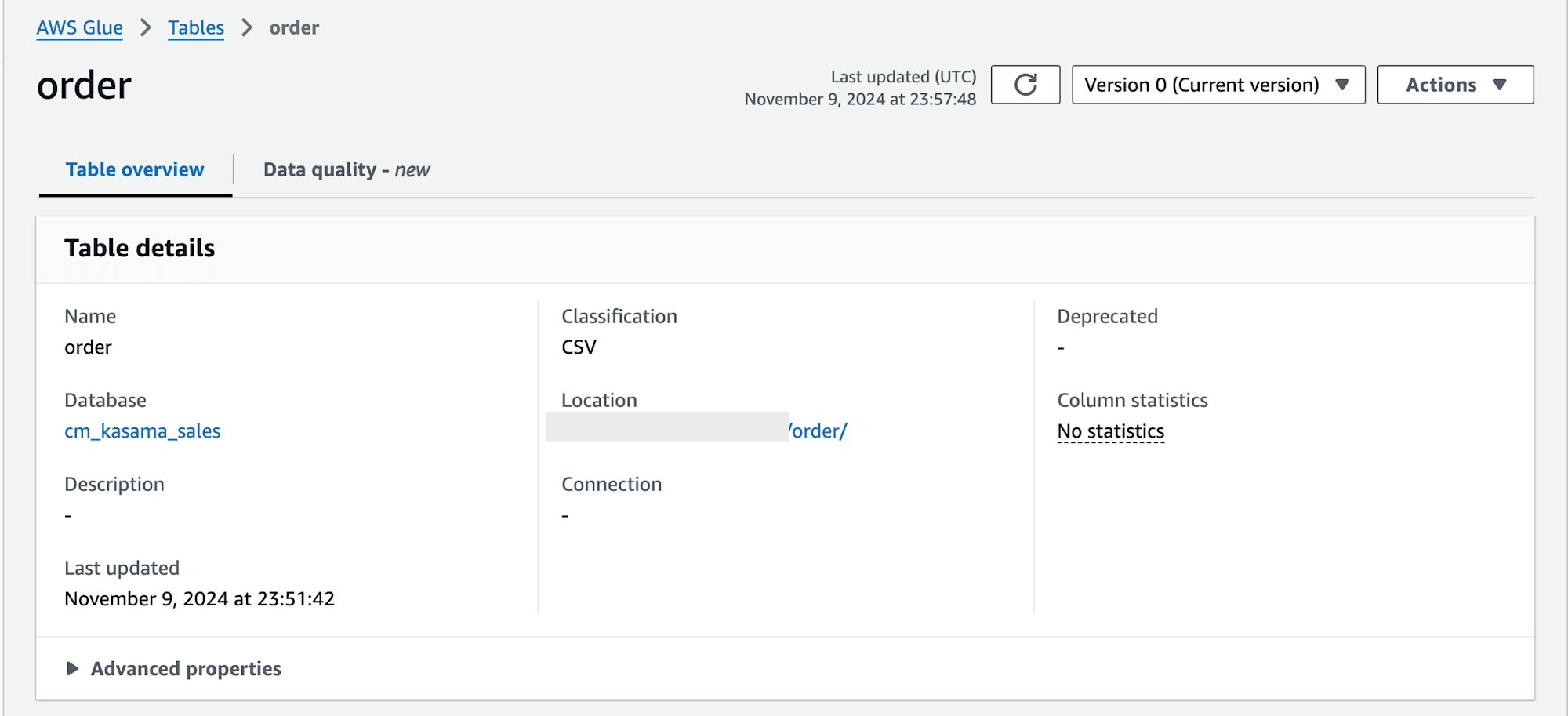
Grant後はGlue Crawlerを実行し、tableが作成されることを確認します。


現状のAdmin権限で作成されたtableに対してAthenaで参照する場合は、AWS Lake FormationのData lake permissionsで該当tableへのselect権限が必要ですので注意してください。
Devcontainer設定
私は環境構築にDevcontainerを用いますので、同じ様に構築する人は、VSCodeのインストールと、Devcontainerの拡張機能インストール、Dockerコンテナを実行できる環境(例:Docker Desktop、Rancher Desktop)が必要になります。
その他の設定
その他の設定については、再掲ですが以下ブログの前提条件をご確認ください。Devcontainerを使用しない場合は、ローカル環境でAWS CLI, Python, AWS SDK for Python, Node, npmなどの設定が必要です。
IAM Identity Centerは私のAWS環境では無効のままで作業を進めます。
デプロイ
Devcontainerで環境構築
まずは、Githubリポジトリをcloneします。
git clone https://github.com/aws-samples/amazon-datazone-cdk-example.git
cd amazon-datazone-cdk-example
次に、.devcontainerフォルダを作成し、その中にjsonとDockerFileを格納します。
|-- .devcontainer
| |-- devcontainer.json
| |-- Dockerfile
ファイル
{
"name": "My DevContainer",
"build": {
"dockerfile": "Dockerfile"
},
"workspaceFolder": "/workspace",
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,consistency=cached",
"mounts": [
// AWSのプロファイルディレクトリをマウント
"source=${localEnv:HOME}/.aws,target=/root/.aws,type=bind,consistency=cached",
],
"postCreateCommand": [
"bash",
"-c",
"npm ci"
],
"customizations": {
"vscode": {
"extensions": [
// CloudFormationテンプレートの構文チェック
"kddejong.vscode-cfn-lint",
// AWSの開発ツールキット
"amazonwebservices.aws-toolkit-vscode",
// Pythonコードのリンターとフォーマッター
"charliermarsh.ruff",
// Markdownのリンター
"davidanson.vscode-markdownlint",
// JavaScriptとTypeScriptのリンター
"dbaeumer.vscode-eslint",
// Gitの履歴を視覚化
"donjayamanne.githistory",
// Gitの機能拡張
"eamodio.gitlens",
// CSVファイルの編集
"janisdd.vscode-edit-csv",
// Markdownプレゼンテーションツール
"marp-team.marp-vscode",
// CSVファイルの表示改善
"mechatroner.rainbow-csv",
// Dockerサポート
"ms-azuretools.vscode-docker",
// 日本語言語パック
"ms-ceintl.vscode-language-pack-ja",
// Pythonデバッガー
"ms-python.debugpy",
// Python言語サポート
"ms-python.python",
// Python言語サーバー
"ms-python.vscode-pylance",
// YAML言語サポート
"redhat.vscode-yaml",
// シェルスクリプトの静的解析ツール
"timonwong.shellcheck",
// ファイルアイコンテーマ
"vscode-icons-team.vscode-icons",
// Markdown機能拡張
"yzhang.markdown-all-in-one"
],
"settings": {
// Gitの自動更新を有効化
"git.autorefresh": true,
// VSCodeのカラーテーマ設定
"workbench.colorTheme": "Visual Studio Dark",
// セマンティックトークンの色のカスタマイズ
"editor.semanticTokenColorCustomizations": {},
// 保存時の自動フォーマットを無効化(言語ごとに設定)
"editor.formatOnSave": false,
// Pythonのデフォルトインタープリターパス
"python.defaultInterpreterPath": "/opt/venv/bin/python",
"python.pythonPath": "/opt/venv/bin/python",
// Python固有の設定
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnType": true,
"editor.formatOnSave": true
},
// Markdown固有の設定
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
// YAML固有の設定
"[yaml]": {
"editor.defaultFormatter": "redhat.vscode-yaml",
"editor.insertSpaces": true,
"editor.tabSize": 2,
"cfnLint.validate": true,
"cfnLint.path": "/opt/venv/bin/cfn-lint"
},
// フォントリガチャを無効化
"editor.fontLigatures": false,
// ワークスペースの信頼設定を無効化
"security.workspace.trust.enabled": false,
// YAMLのカスタムタグ設定(CloudFormation用)
"yaml.customTags": [
"!And", "!And sequence", "!If", "!If sequence",
"!Not", "!Not sequence", "!Equals", "!Equals sequence",
"!Or", "!Or sequence", "!FindInMap", "!FindInMap sequence",
"!Base64", "!Join", "!Join sequence", "!Cidr",
"!Ref", "!Sub", "!Sub sequence", "!GetAtt",
"!GetAZs", "!ImportValue", "!ImportValue sequence",
"!Select", "!Select sequence", "!Split", "!Split sequence"
],
// AWSツールキットのプロンプト抑制設定
"aws.suppressPrompts": {
"regionAddAutomatically": true
},
// ファイル末尾に改行を挿入
"files.insertFinalNewline": true,
// ファイルアイコンテーマの設定
"workbench.iconTheme": "vscode-icons",
// TypeScriptのファイル移動時のインポート更新設定
"typescript.updateImportsOnFileMove.enabled": "always"
}
}
}
}
# syntax=docker/dockerfile:1
FROM debian:bookworm-slim
# バージョンの指定
ARG PYTHON_VERSION=3.12.0
ARG NODE_VERSION=20.17.0
ARG AWS_CDK_VERSION=2.148.1
ARG TARGETARCH
# 環境変数の設定
ENV VIRTUAL_ENV=/opt/venv
ENV DEBIAN_FRONTEND=noninteractive
ENV PATH="/usr/local/bin:$VIRTUAL_ENV/bin:$PATH"
# APTキャッシュの設定
RUN rm -f /etc/apt/apt.conf.d/docker-clean; \
echo 'Binary::apt::APT::Keep-Downloaded-Packages "true";' > /etc/apt/apt.conf.d/keep-cache
# 基本的なシステムパッケージのインストール
RUN apt-get update && apt-get install -y \
curl \
git \
build-essential \
zlib1g-dev \
libncurses5-dev \
libgdbm-dev \
libnss3-dev \
libssl-dev \
libsqlite3-dev \
libreadline-dev \
libffi-dev \
libbz2-dev \
bash \
jq \
unzip \
tree \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# Pythonのインストール
RUN \
curl -O https://www.python.org/ftp/python/${PYTHON_VERSION}/Python-${PYTHON_VERSION}.tar.xz \
&& tar -xf Python-${PYTHON_VERSION}.tar.xz -C /tmp \
&& cd /tmp/Python-${PYTHON_VERSION} \
&& ./configure --enable-optimizations \
&& make -j $(nproc) \
&& make altinstall \
&& cd / \
&& rm -f Python-${PYTHON_VERSION}.tar.xz \
&& rm -rf /tmp/Python-${PYTHON_VERSION}
# 仮想環境の作成とpipのアップグレード
RUN \
python${PYTHON_VERSION%.*} -m venv $VIRTUAL_ENV \
&& . $VIRTUAL_ENV/bin/activate \
&& pip install --upgrade pip
# Node.jsのインストール
RUN case ${TARGETARCH} in \
"amd64") NODE_ARCH="x64" ;; \
"arm64") NODE_ARCH="arm64" ;; \
*) echo "Unsupported architecture: ${TARGETARCH}" >&2; exit 1 ;; \
esac && \
curl -fsSL https://nodejs.org/dist/v${NODE_VERSION}/node-v${NODE_VERSION}-linux-${NODE_ARCH}.tar.xz | tar -xJ -C /usr/local --strip-components=1 \
&& npm install -g npm@latest
# 環境変数の設定
ENV PATH="/usr/local/bin:$VIRTUAL_ENV/bin:$PATH"
# AWS CLIのインストール
RUN case ${TARGETARCH} in \
"amd64") \
AWS_CLI_URL="https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" ;; \
"arm64") \
AWS_CLI_URL="https://awscli.amazonaws.com/awscli-exe-linux-aarch64.zip" ;; \
*) \
echo "Unsupported architecture: ${TARGETARCH}" >&2; \
exit 1 ;; \
esac && \
curl "${AWS_CLI_URL}" -o "awscliv2.zip" && \
unzip awscliv2.zip && \
./aws/install && \
rm -rf aws awscliv2.zip
# AWS CDKのインストール
RUN \
npm install -g aws-cdk@${AWS_CDK_VERSION}
# 作業ディレクトリの設定
WORKDIR /workspace
# デフォルトのシェルをbashに設定
SHELL ["/bin/bash", "-c"]
RUN git config --global --add safe.directory /workspace
# コンテナ起動時のデフォルトコマンド
CMD ["/bin/bash"]
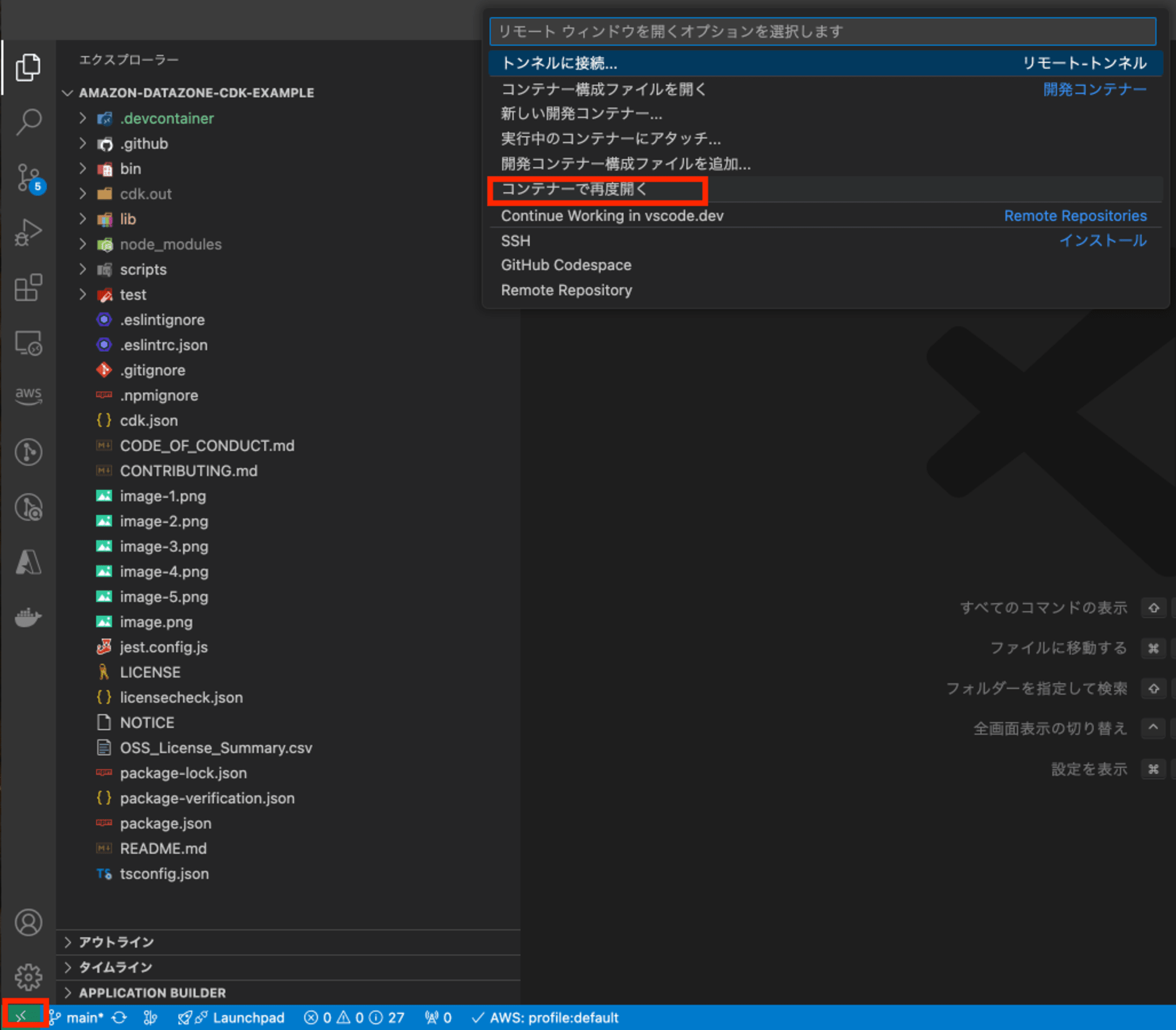
ファイル作成後、Dockerコンテナ実行環境(Docker Desktop, Rancher Desktop など)が起動していることを確認します。VS Codeの左下角のリモートウィンドウを開くボタンからコンテナーで再度開くを選択し、Devcontainerを起動します。

CDK deploy
- AWS CDK環境をブートストラップします。
npm run cdk bootstrap
- スクリプトを実行して、設定ファイル内の AWS アカウントと AWS リージョンのプレースホルダーを置き換えます。
./scripts/prepare.sh <<YOUR_AWS_ACCOUNT_ID>> <<YOUR_AWS_REGION>>
lib/constants.tsファイルに移動して、DOMAIN_NAMEを任意のDataZone Domain名に、SHOULD_ENABLE_SSO_FOR_DOMAINをfalseに変更します。私の環境ではAWS IAM Identity Centerが無効なのでフラグをfalseにしていますが、有効な場合はtrueで問題ありません。
// Copyright Amazon.com, Inc. or its affiliates. All Rights Reserved.
// SPDX-License-Identifier: MIT-0
export const DOMAIN_NAME = 'cm-kasama-data-domain-1';
export const DOMAIN_EXECUTION_ROLE_NAME = DOMAIN_NAME + '-ExecutionRole';
export const DOMAIN_KMS_KEY_NAME = DOMAIN_NAME + '-KMSKey';
export const SHOULD_ENABLE_SSO_FOR_DOMAIN = false;
export const CUSTOM_RESOURCE_LAMBDA_ROLE_ARN = 'arn:aws:iam::<AWS_ACCOUNT_ID>:role/cdk-ffffddsw-cfn-exec-role-<AWS_ACCOUNT_ID>-ap-northeast-1';
-
lib/config/project_config.jsonファイルでは、AdminプロジェクトとMarketingプロジェクトのmemberIdentifierを修正します。前提条件のAdmin IAM RoleARNをここでは設定します。 -
lib/config/project_glossary_config.jsonやlib/config/project_form_config.jsonを修正し、ビジネス用語集やメタデータフォームを更新できますが、今回はデプロイすることが目的のため、そのままにしています。 -
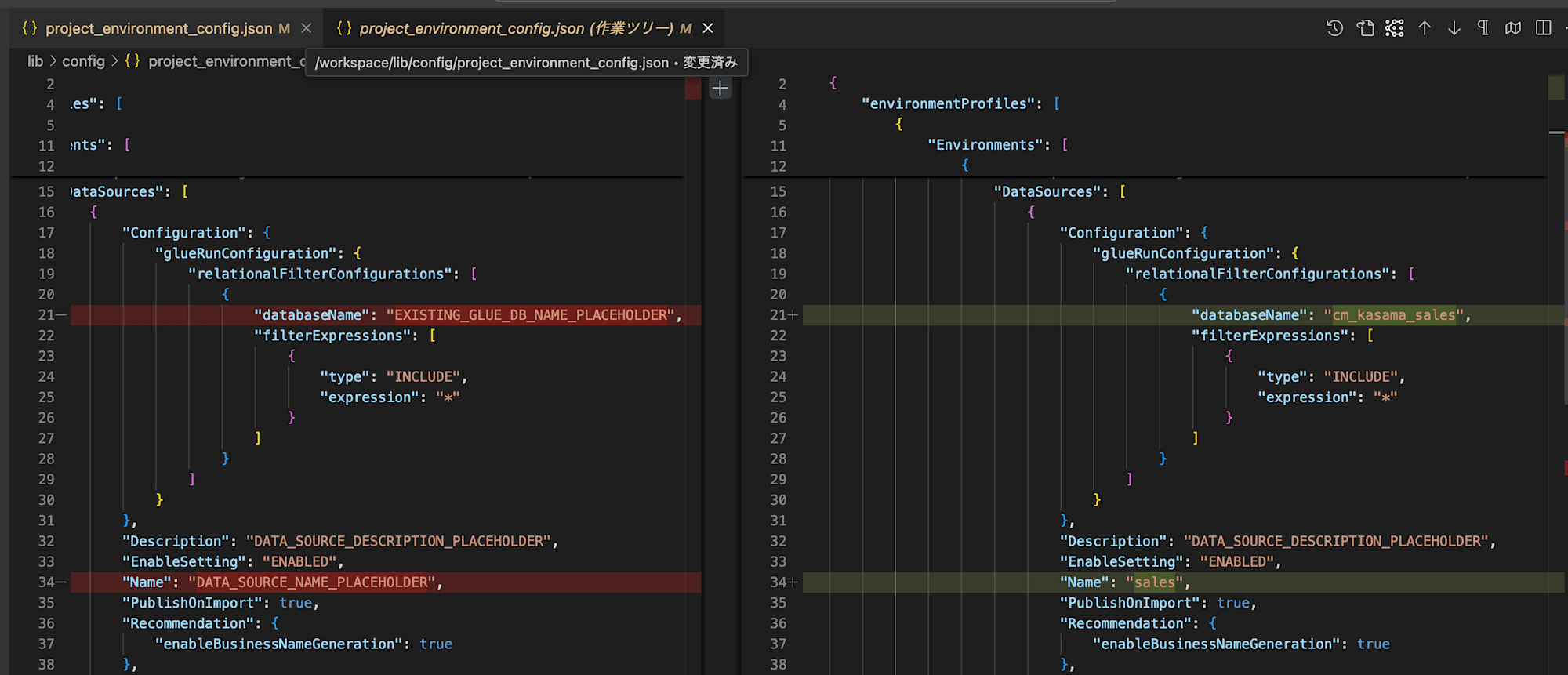
lib/config/project_enviornment_config.jsonファイルでは、EXISTING_GLUE_DB_NAME_PLACEHOLDERとDATA_SOURCE_NAME_PLACEHOLDERを修正します。EXISTING_GLUE_DB_NAME_PLACEHOLDERは前提条件で作成したAWS Glue Data CatalogのDB名を指定し、DATA_SOURCE_NAME_PLACEHOLDERはデータソース名を指定します。

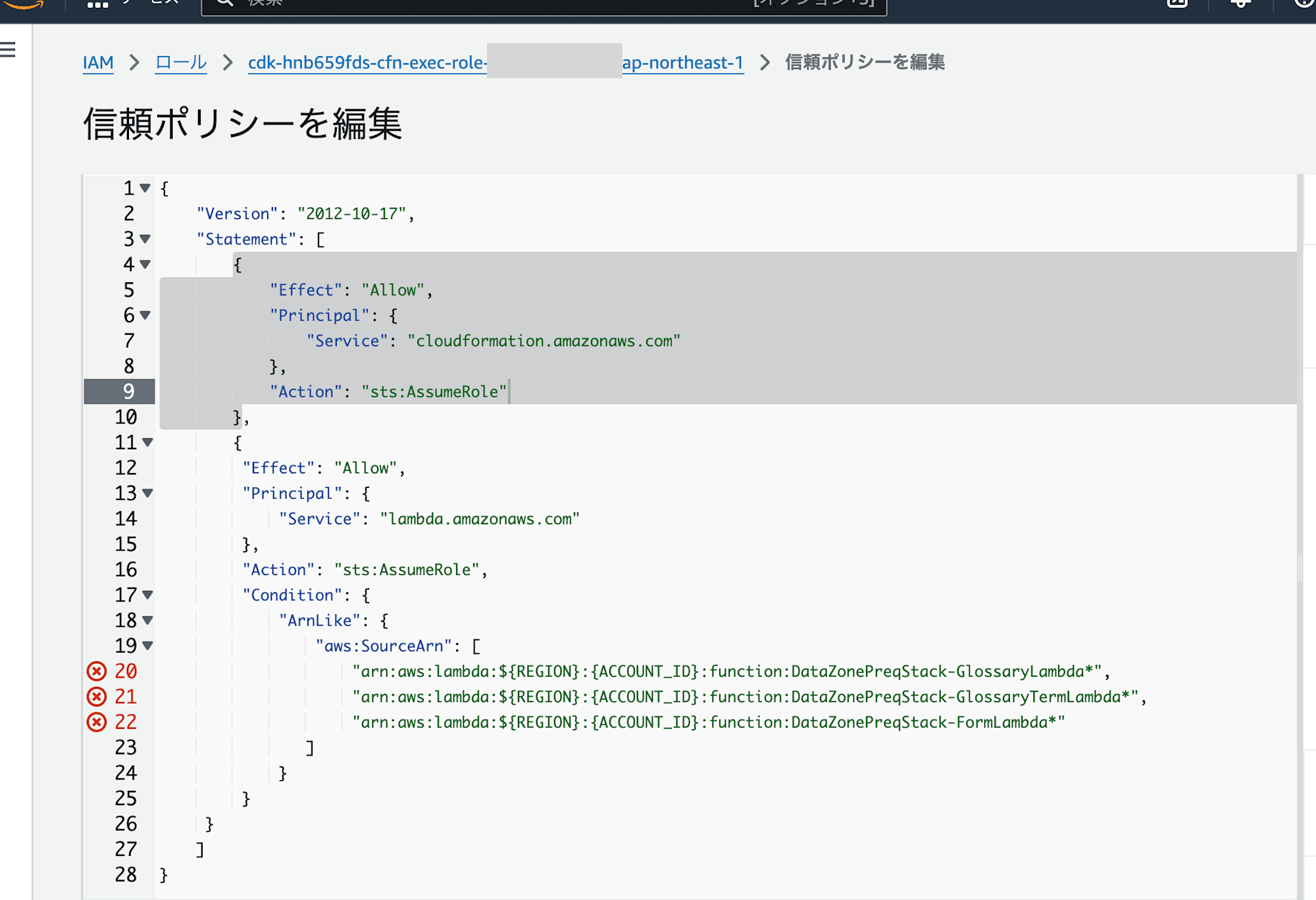
- 次にAWS Management Console上で、prefixが
cdk-hnb659fds-cfn-exec-role-であるIAM Roleの信頼ポリシーを更新します。${REGION}と{ACCOUNT_ID}は自身のデプロイ先のregionとAWS Accountに置き換えます。

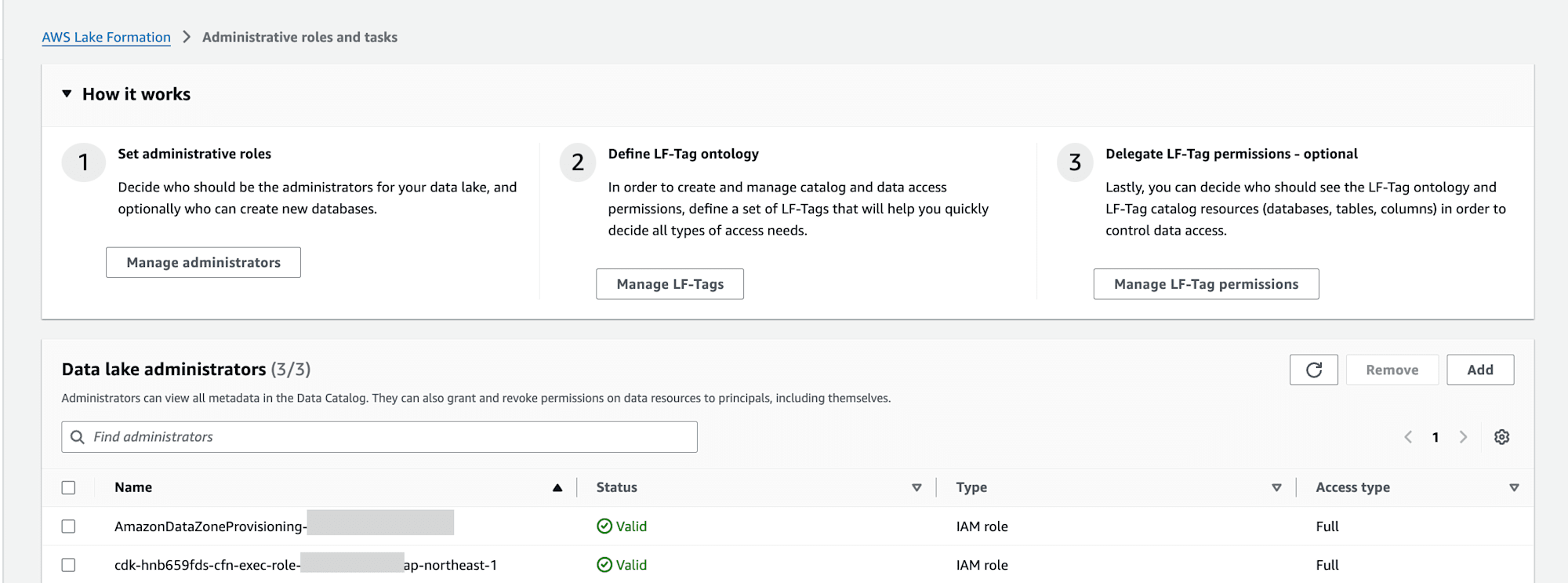
- AWS Lake Formation コンソールで
Administrative roles and tasksを選択します。AWS CDKでAWS Glue データベースなどのリソースを作成するためにData lake administratorsにprefixcdk-hnb659fds-cfn-exec-role-のIAM Roleを追加します。

最後に以下コマンドでCDK deployします。
npm run cdk -- deploy --all --profile <your_profile> --require-approval never
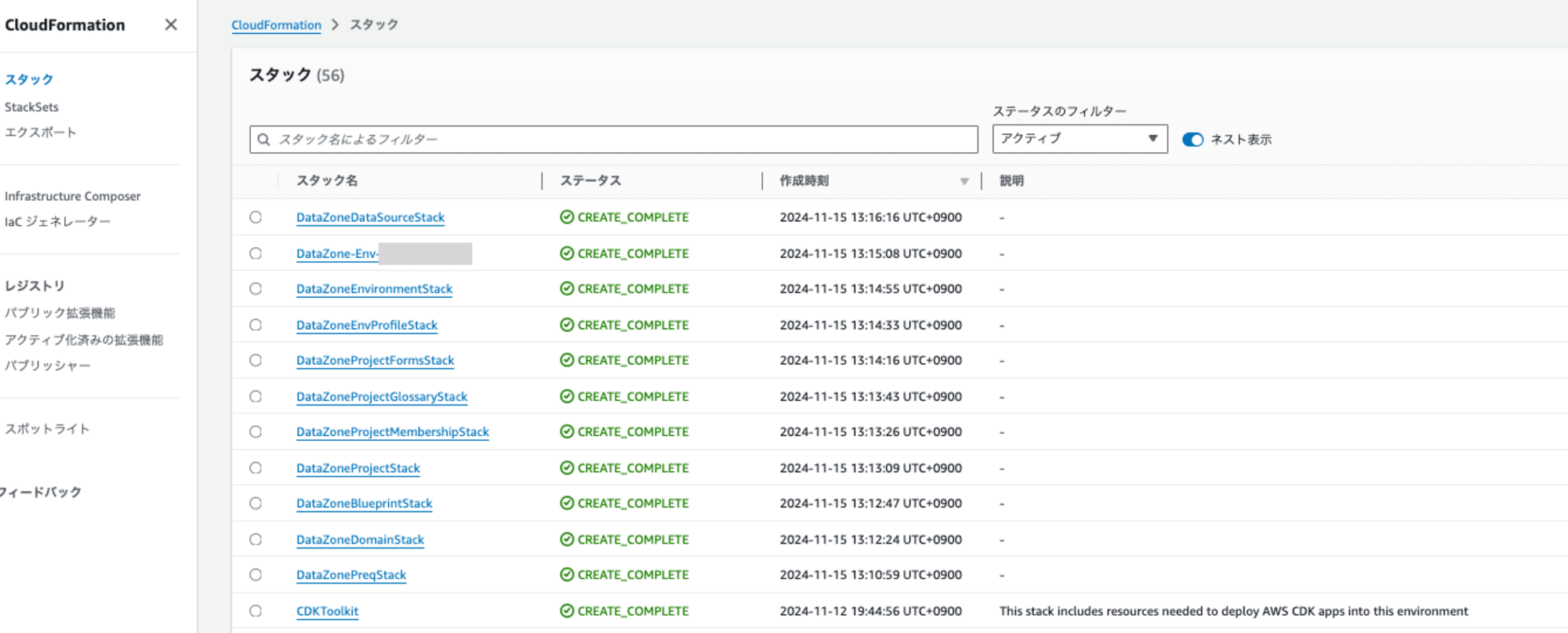
デプロイに成功したらCloudFormationスタックが生成されていることを確認できました。

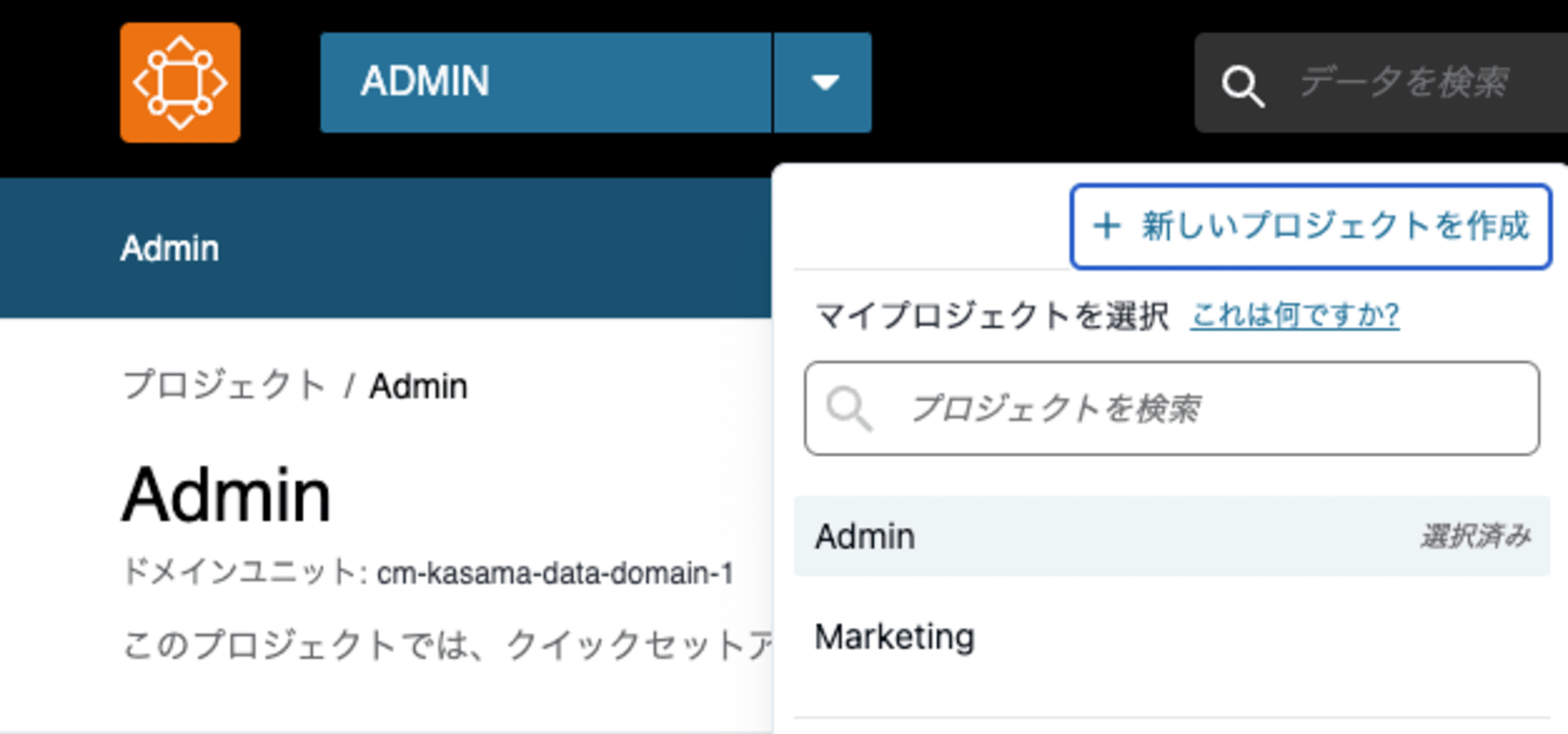
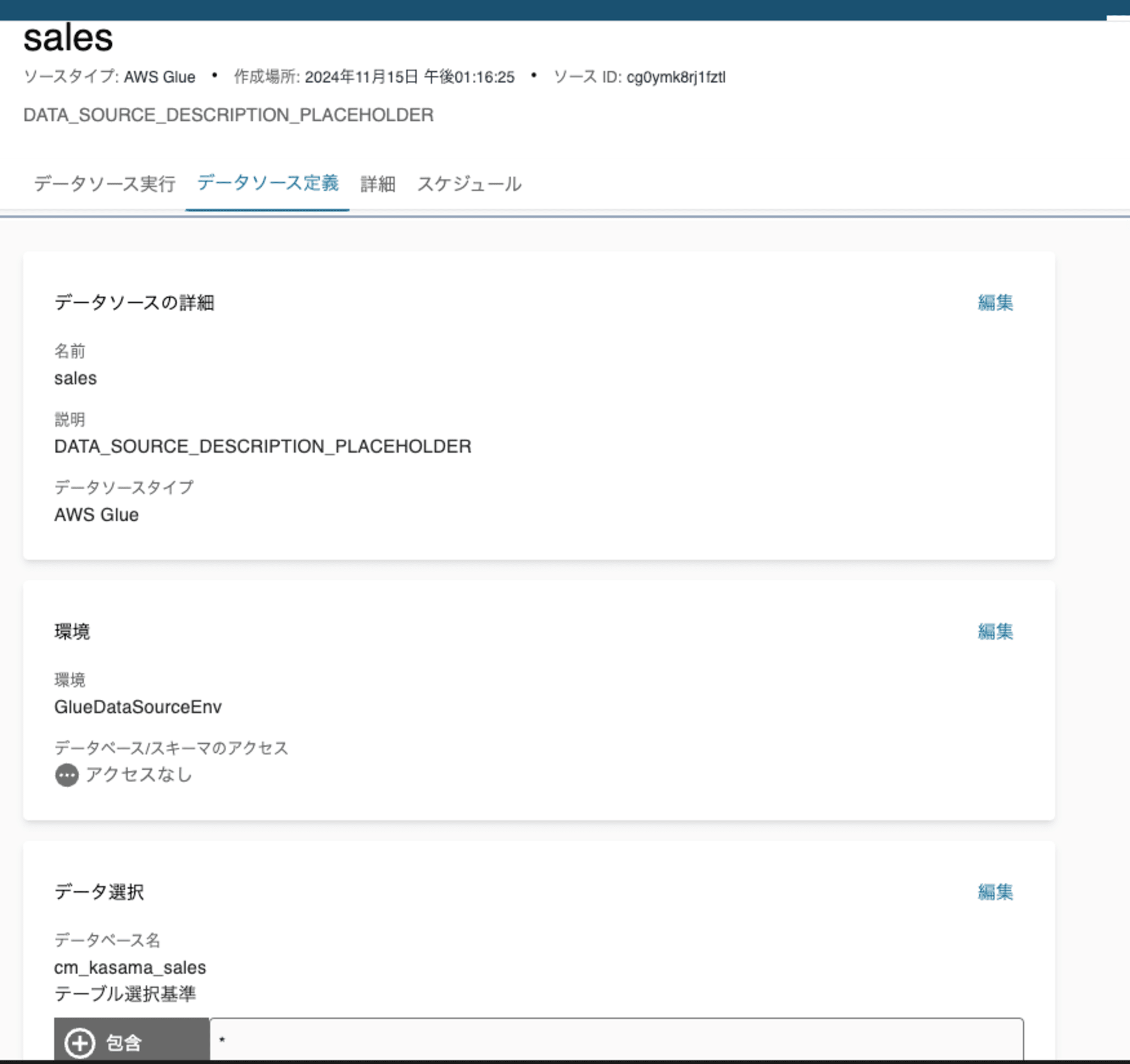
Amazon DataZone上でもAdminプロジェクトと、Marketingプロジェクトが生成されていること、既存のGlue DBがデータソースとして定義されていることを確認できました。


既存のDataZoneから既存のGlue DBに対してAthenaで参照するには、IAM Roleの権限が足りないため、IAM Role policyの修正が必要です。以下ブログと同様の手順ですので、ここでは割愛します。
最後に
ソースコードの意図やデプロイされたリソースの内容については、量が多くて全部は理解しきれていないので別途まとめたいと思います。